What does const stand for in ES6?
Lot of changes are happening in JavaScript. ES6 shifted standard of JavaScript language to one level up.
const is one of the concept ,that is introduced as apart of ES6 standard. Those, who came from the C or Java , they have different meaning for this.
const in JavaScript means “one-time assignment” . It doesn’t mean constant. It means you can assign the a variable or object once. But doesn’t mean immutable. The immutable concept require explanations. We will understand in below examples.
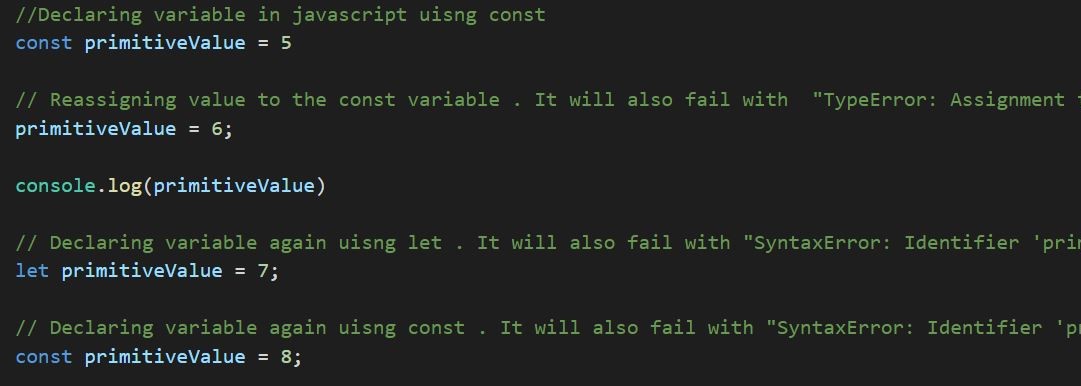
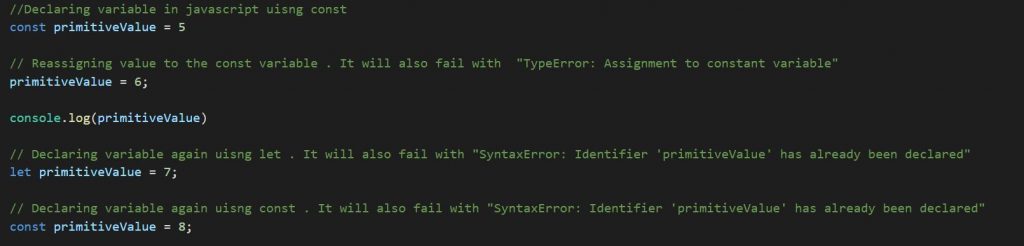
In above example , we have declared a variable called “primitiveValue” using const. Then , we are trying to reassign or declare the same variable , the program will throw error. Because, only one-time assignment or declaration is allowed in scope i.e function or program scope.
- const makes primitive data type immutable.
But , This concept fails in complex Object types in JavaScript. It is holds one-time assignment concept. Below example will demonstrate above concept.
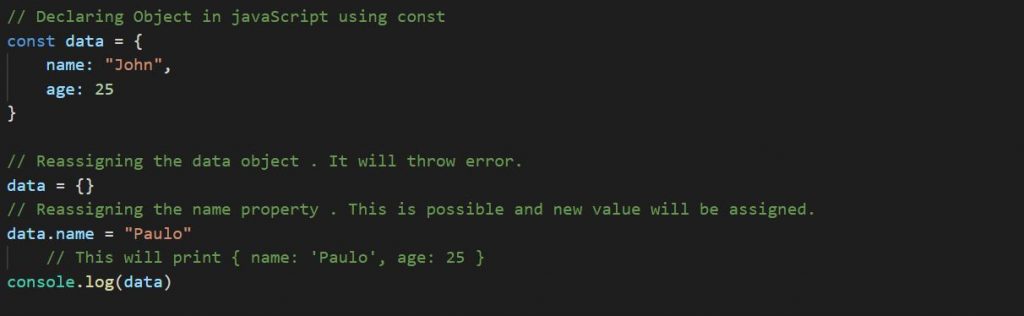
In above example, we have declared a variable of Object type named “data” . We are unable to reassign or re-declare the whole variable within scope . But we can change the properties like “name“. We changed the value of name to “Paulo” from “John“. So it doesn’t hold the concept of immutable.
To make object immutable we use below concepts in javaScript,
- Object.Freeze() :- It make immutable till one level i.e. data.name becomes immutable.
- deepFreeze() or immutable.js library : To make complex Object type immutable.
Hope you like this short explanation!!
Please feel free to comment and share.